jQuery Animation Unveiled : Top 3 jQuery Animation Code Snippets
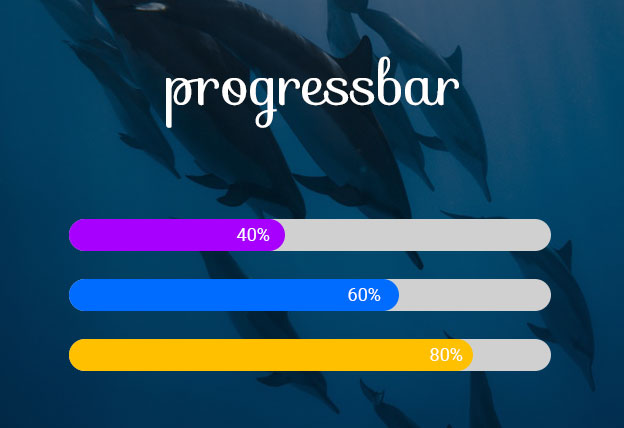
jQuery Animation Unveiled : Animated Progress Bar
- Description: This code animates the width of a progress bar element based on a specified percentage value.
- Usage: Adjust the
progressValuevariable to set the desired progress percentage.

jQuery Animation Unveiled : Pulsating Text
- Description: This snippet makes any text element “pulse” by repeatedly increasing and decreasing its font size.
- Usage: Apply this to a text element with the id
pulsating-text.

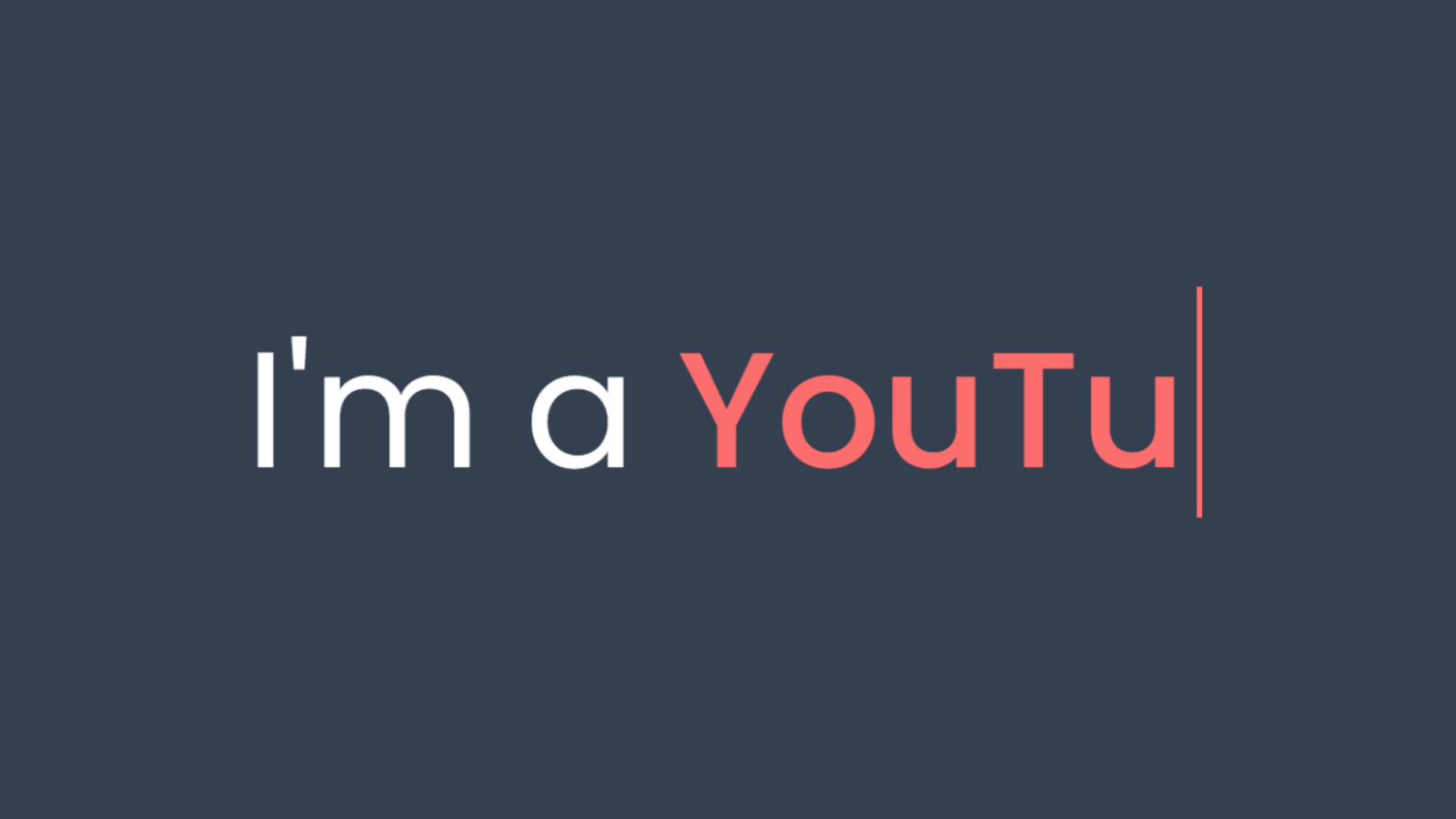
Text Typing Animation
- Description: Simulates the effect of typing text one character at a time.
- Usage: Apply this to a container element with the id
typed-text.

Enhance web interactivity with jQuery: Animated Progress Bar, Pulsating Text, and Text Typing Animation snippets provide dynamic visual elements, creating a more engaging user experience on webpages.





Leave A Comment