JavaScript Mastery : JavaScript Gem Dive
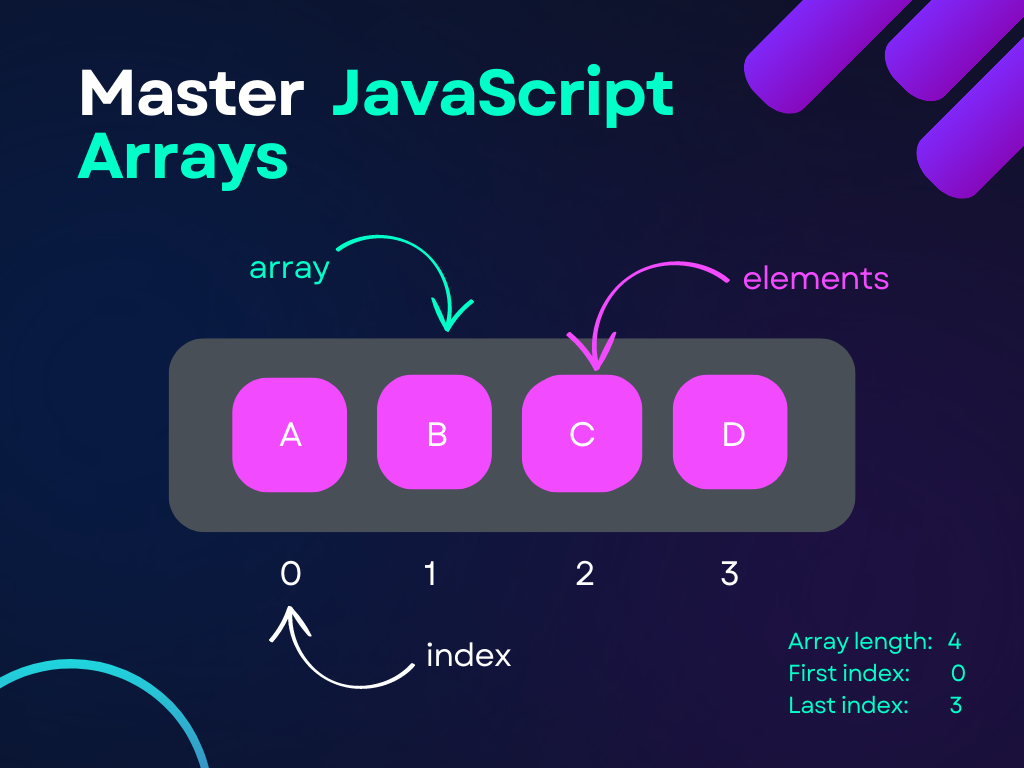
JavaScript Mastery, Array Manipulation :
- Chain the Chain: Remember those nested loops filtering and mapping arrays? Ditch them! Array methods like
filter,map, andreducecan be chained together for concise and readable codeconst evenSquares = numbers.filter(n => n % 2 === 0).map(n => n * n);This is much cleaner than a multi-layered loop. - FlatMap to the Rescue: Tired of dealing with nested arrays?
flatMapcombines filtering and mapping in one swoop, flattening the result into a single array. Say goodbye to those pesky for loops!

JavaScript Mastery, Object Fun and Games :
- Spread Operator Magic: Spread the love (and object properties) with the spread operator (
...). Combine objects, add dynamic properties, and even destructure with ease. Just like spreading toppings on a pizza, spread those object keys! - Object.assign on Steroids: Object assignment gets an upgrade with object spread. Clone objects, selectively merge properties, and handle deeply nested structures without breaking a sweat.
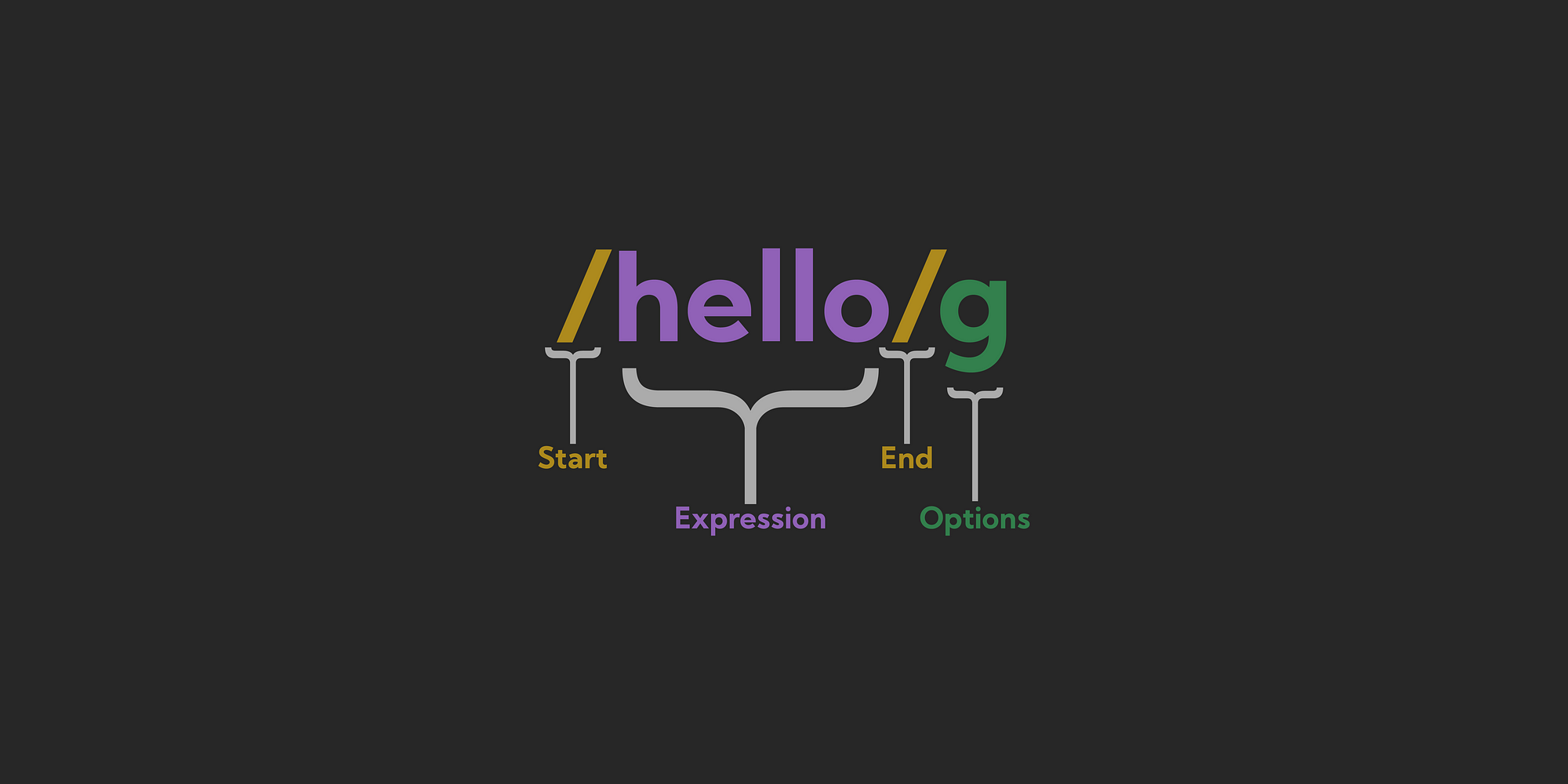
JavaScript Mastery, Regex Beyond Basics:
- Flags for Flavor: Regular expressions aren’t just for finding patterns. Use flags like
i(case-insensitive) andg(global) to fine-tune your searches and avoid unexpected matches. - Lookaround Assertions: Peek beyond the current character with lookaround assertions. Look behind
((?<=))or ahead((?=>))to match based on context, unlocking powerful validation and pattern matching capabilities.

JavaScript Mastery, Async/Await Mastery :
- Error Handling Gracefully: Don’t let unhandled rejections crash your party. Use
try...catchblocks withasync/awaitto handle errors gracefully and keep your code flowing smoothly. - Parallel Processing Power: Harness the power of concurrency with
Promise.all. Run multiple asynchronous tasks simultaneously and wait for all of them to finish before moving on. This is like juggling multiple tasks in the kitchen without dropping a single plate!

JavaScript Mastery, Bonus Hidden Gems:
- Optional Chaining: Navigate deeply nested objects safely with optional chaining (
?.). Avoid null checks and keep your code concise and elegant. Think of it as a safety net for object exploration. - Destructuring Magic: Unpack arrays and objects into variables effortlessly with destructuring. No more clunky array indices or long property chains. Destructure like a pro!
Console Logs and Beyond: Fun Facts That Define JavaScript Mastery
These are just a few of the hidden gems waiting to be discovered in the vast JavaScript landscape. So, dust off your coding hat, dive into these tricks, and unleash your inner JavaScript ninja! Remember, the best way to learn is to experiment and have fun. So, go forth and code with confidence!





Leave A Comment