Console Logs and Beyond : JavaScript Log Fun
While console.log() might seem like the most basic tool in a developer’s belt, it’s got some hidden depths and intriguing historical tidbits. Let’s dive into some fun facts you might not know:

Console Logs and Beyond : Accidental Artist
In 2010, artists used JavaScript creatively, including injecting code into websites to display text messages in the console.
This subversive approach became known as “console art.”
Console Logs and Beyond : Shakespearean Debugging
Libraries like “consolog” convert your console.log() messages into witty Elizabethan phrases.
Adds a touch of humor to your coding journey.
Console Logs and Beyond : The Debugging Detective:
Chrome DevTools console offers “time travel” debugging.
By taking snapshots of your application state at different points, you can analyze changes and pinpoint the culprit like a true code detective.
Console Logs and Beyond : Beyond Text:
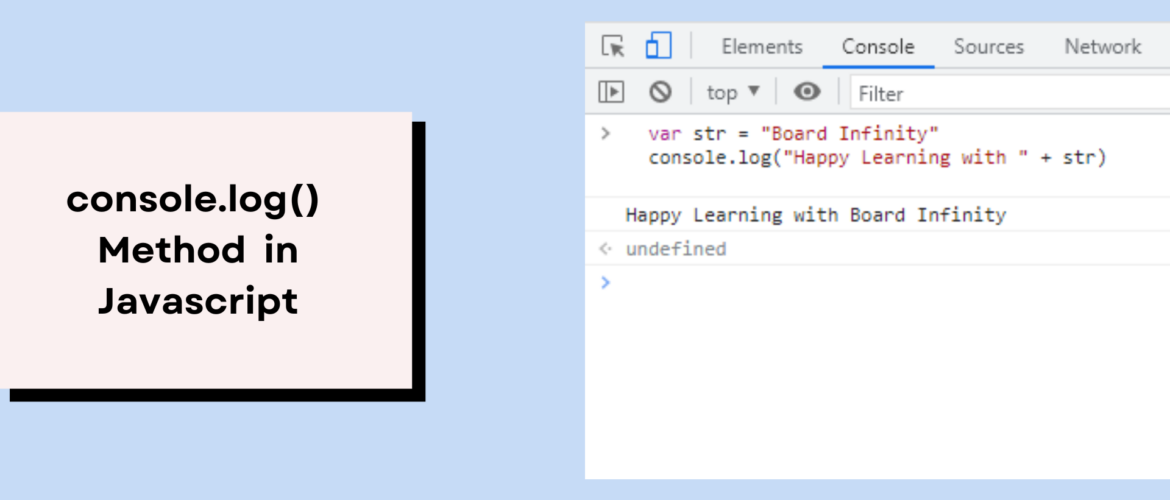
console.log() isn’t limited to just text. You can log objects, arrays, even HTML elements!
Lets you visualize complex data structures and understand their flow within your code.
Console Logs and Beyond : The First Bug:
The term “bug” in the context of computer glitches dates back to 1945.
An actual moth got stuck in an early computer at Harvard University, causing a malfunction.
This event birthed the term “bug” and its enduring relationship with debugging!

Bonus Fact: Want to personalize your console? Chrome DevTools allows you to customize the console theme with different colors and styles. Make your debugging sessions as visually appealing as they are productive!
Remember, these are just a few fun facts. The world of JavaScript and its developer tools is constantly evolving, offering new ways to explore and master the craft. So, keep those console logs flowing, and who knows, you might create your own debugging legend!





Leave A Comment